Rendering Git commit messages on a tiny screen

Ever since I watched the Like Light video, I’ve wanted to play around with Arduino, Raspberry Pi… Anything with some kind of hardware. My friend Angelo helped me scratch an itch by making a button to wipe a folder on my computer, but aside from that I didn’t do much. Last year, I treated myself to a Raspberry PI Zero and a HyperPixel Display and decided to play around with the ecosystem, see what could be done.
Getting Started with Raspberry Pi
One of the things that always scared me about going into projects involving some hardware component was the fear of breaking it, failing to solder something properly and ruining the board, or setting my house on fire. Fortunately, I didn’t have to do any of that:
- I bought the Pi zero as part of a kit with the cables I needed, an enclosure and so on
- I bought the display with a set of hammer headers so I didn’t have any soldering to do. This was explained very well but it was still pretty terrifying that I had to use an actual hammer.
- Pimoroni provides a bunch of shell script that you can review on GitHub or pipe directly into the
bashcommand line tool if you’re feeling adventurous. It’s pretty long and mostly boring stuff like updating the OS, installing dependencies and configuring the device. I wouldn’t expect something shady, but it’s nice to be able to review the content of the script before running it on your machine.
I really enjoyed the experience, since I was up and running pretty much right away. The only annoying part was plugging a keyboard and a mouse so I could enter the WiFi password, but once it was done, I did everything else over SSH or VNC.
After I played around with a bunch of python packages to draw shapes on screen, react to keyboard inputs and so on, the only problem left was finding something fun (and not necesarilly useful) to use it for.
Introducing Harkness
For the past few weeks, most of my free time was spent working on a suite of tools that would present the latest commit that I made on a repository, in a pretty way. I codenamed the project “Harkness” as a reference to Agatha Harkness, from the Marvel universe because I was reading “Scarlet Witch”, by James Robinson at the time.
There are a few reasons why I came up with that idea. First, I really enjoy working with Git. I’ve done frontend development, backend development, mobile development… but no matter where I was in my “career”, Git was always involved. I already wrote once about doing something stupid with git and I find this tool fascinating. Additionally, I wanted to do something that involved some kind of art or design so I could add some decoration on my desk. The only question was about which technology I would use to achieve that, but I will cover all that in a separate post. Here is a simplified version though:
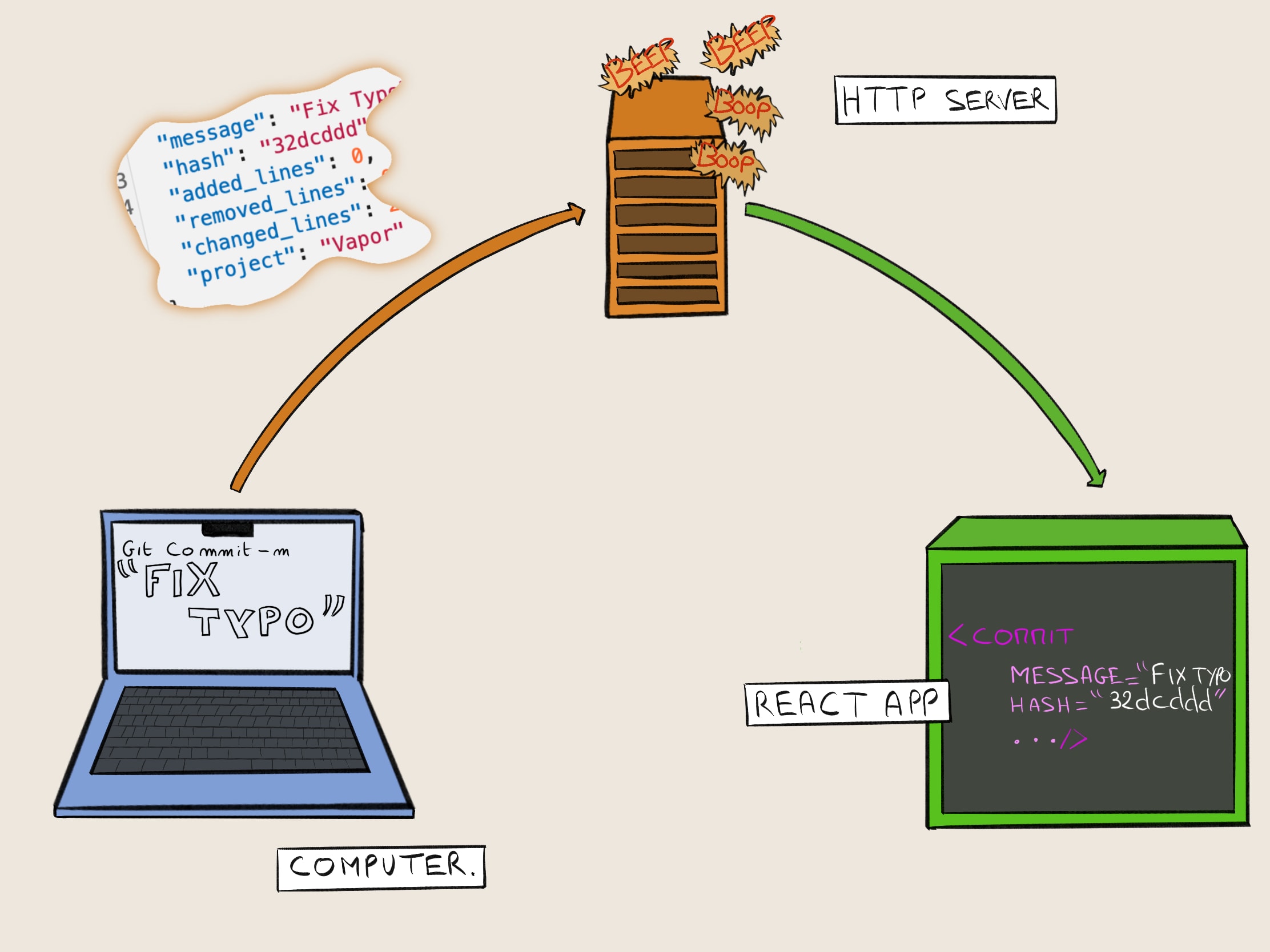
On the Raspberry Pi runs a small HTTP server that exposes a couple of API endpoints to update the commit message from the outside. It also serves the website itself, which is a React application. On my computer, I wrote a command line tool that sends an HTTP request to update the latest commit on the PI.
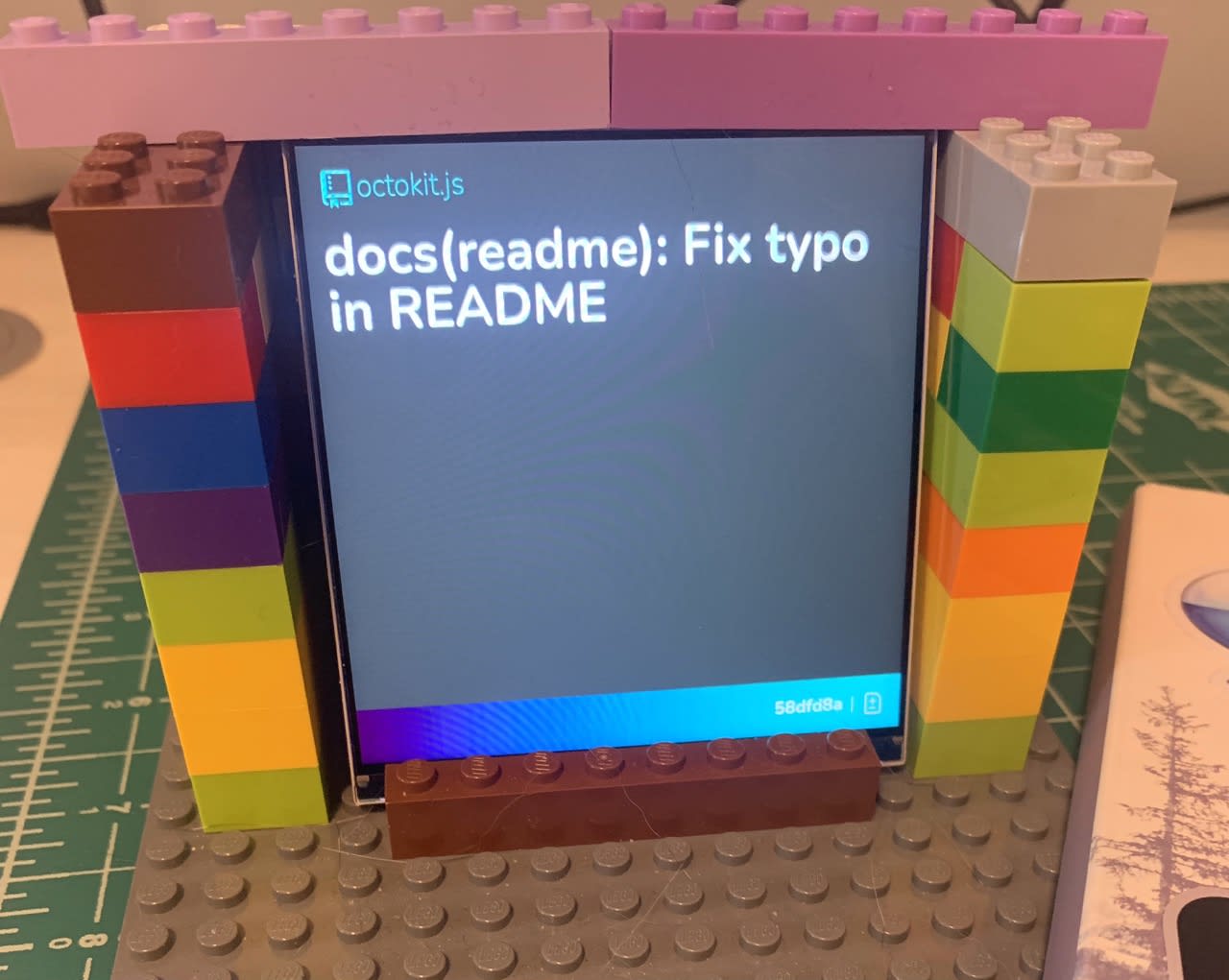
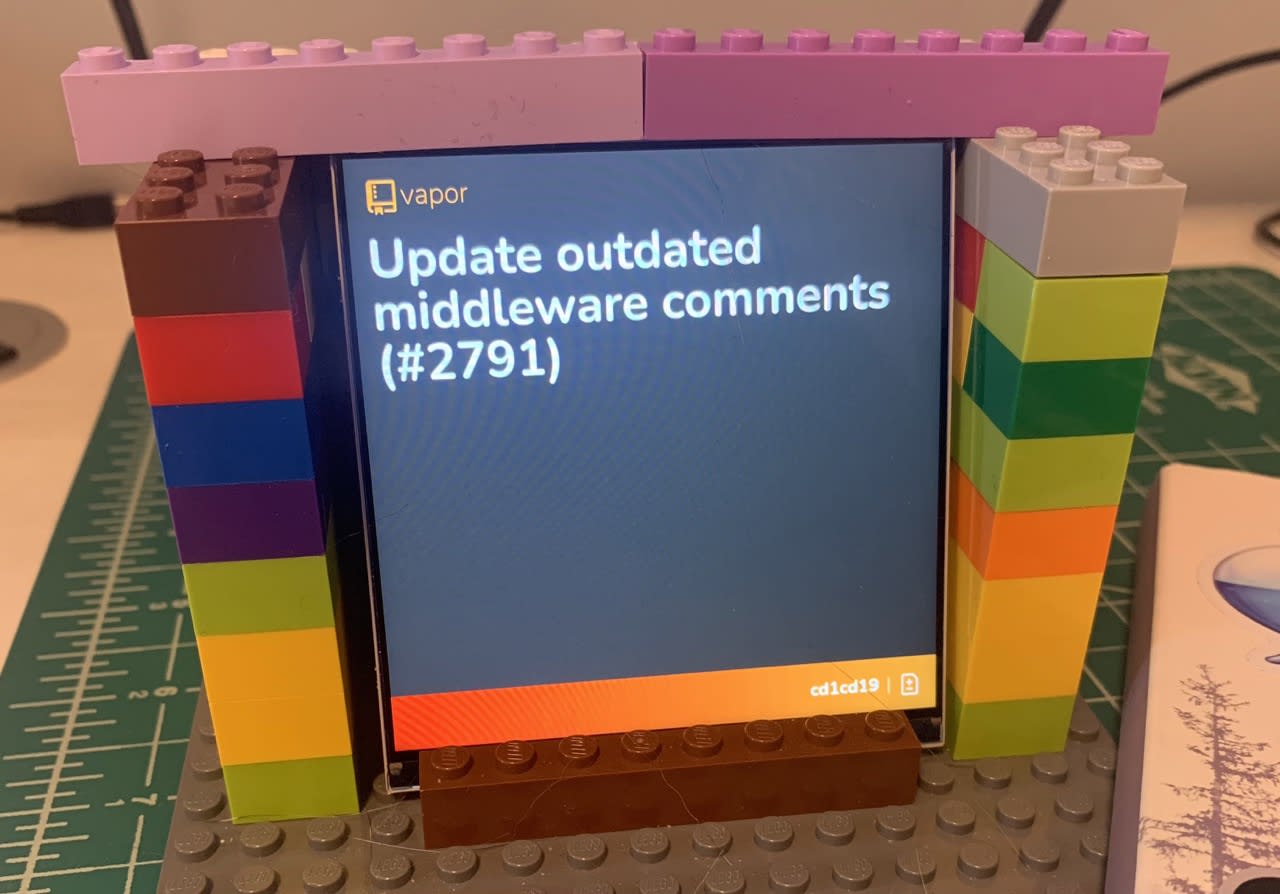
The device currently sits on my desk and every time I commit new changes on a given repository, the screen automatically reflects that change.
As you can see on the pictures, the enclosure is… well there is no enclosure, only a simple structure made of LEGO. For a while, I wanted to 3D print a box, but after taking a Laser Cutting class at Vancouver’s MakerLabs, I have been working on a wooden enclosure instead.
Overall this has been a super fun side project that involves technologies that I already know, used in a way to achieve something new. I have a bunch of ideas that I want to work on and it’s a great opportunity for me to dust this old blog and start writing again!