Making new friends with Glitch and Workflow
Every attendee at the San Francisco DroidCon was wearing a badge with their contact information available as a QRCode. This is super convenient when you meet someone with whom you want to follow-up in the future. Buddybuild had a booth, and we met a lot of cool people.
We scanned their codes using an app called QR Reader. When we scanned the QRCode, we had to deal with the VCard format to collect those contact informations.
The VCard format is bad
A typical QRCode contained the contact information in the VCard format, which looks like the following:
BEGIN:VCARD
VERSION:3.0
N:Pouclet;Romain
ORG:Buddybuild
TITLE:Developer Relations Engineer
EMAIL:romain@buddybuild.com
END:VCARD
This is typically the type of situation, where I would nerd-snipe myself into making a ridiculously complex iOS app to parse a VCard, using a sharing extension and storing the contact information in an iCloud database, or something similar. Had I done that, I would still be waiting for the right way to expose the parsed VCard information using MVVM and ReactiveSwift.
Instead, I went for a more pragmatic approach using Glitch and Workflow.
Adding all the nice peoples to the list with Glitch
I’m not Javascript’s biggest fan but I knew there would be at least 17 node packages to parse VCard-based strings, like vcf. I used Glitch to create a tiny express app to receive VCards, parse them into something useful and append the contact information to a file I would be able to download later:
const target = ".data/people.csv";
app.post("/append-nice-people-we-met", (request, response) => {
// Grab additional note
const notes = request.body.notes || "";
// Grab content from VCard
const card = new vCard().parse(request.body.content);
const org = card.get('org').valueOf();
const name = card.get('n').valueOf().replace(";", " ");
const email = card.get('email').valueOf();
const title = card.get('title').valueOf();
// Please don't add quotes into your name or it will explode
const formatted = `"${name}","${title}","${org}","${email}","${notes}"`+"\r\n";
fs.appendFile(target, formatted, "utf8", (error) => {
if (error) throw error;
response.sendStatus(201);
});
});
This worked really well. Glitch’s file system is persistent, but anything in the “.data” folder isn’t included when it’s remixed. This allows me to share this tiny project without exposing other attendee’s contact informations. I’m sure they will be grateful.
I added a second endpoint to download the generated CSV file. I briefly started considering to upload directly to a Google Spreadsheet instead, but the API seemed to be such a mess that I didn’t bother.
app.get('/all-the-nice-people', (request, response) => {
response.set('Content-Type', 'text/csv');
response.send(fs.readFileSync(target, 'utf8'));
});
Testing the endpoint
I wanted to make sure it worked before moving to Workflow. In a regular context, I would have used the command line to send an HTTP call. Since I was doing all this on my iPad pro, it wasn’t an option. Granted, I could have pulled my laptop from my backpack…
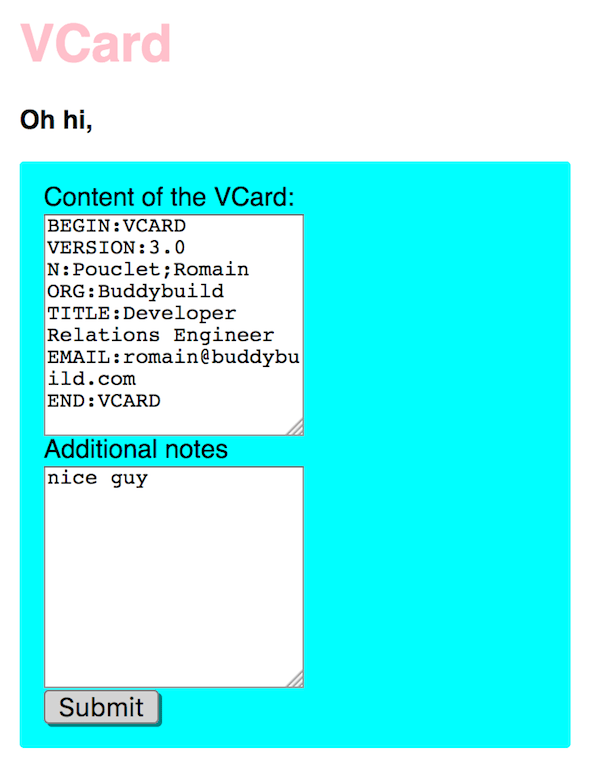
Every Glitch project contains an express application, with a frontend ready to be customized, it would have been a shame not to use that. I created a form with two fields, one for the VCard payload and one for the additional information I may want to add to my contact.
Once I was sure that the parsing was working, all I had to do was linking the QRCode application to my tiny backend. The QRCode application allows you to share a scanned code with the regular iOS sharing sheet, which meant I could use Workflow!
Using Workflow to save a new contact
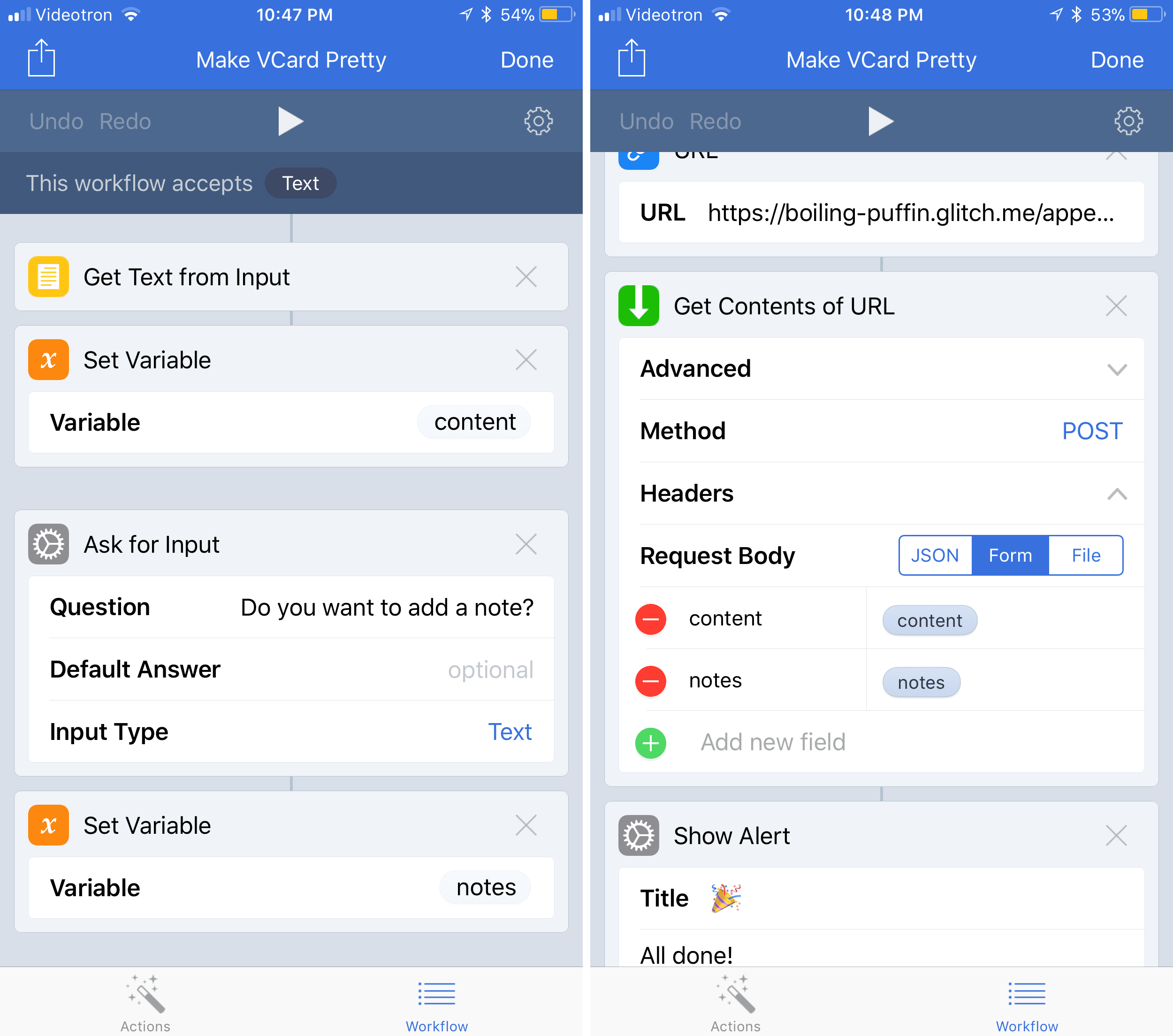
Workflow is an amazing app that I’ve had on my homescreen for a couple of years now. It allows you to create and automate tasks. One of the way to trigger a specific workflow is using the share extension, which as I said, is perfect in my case.
The workflow is available here if you want to play with it.
Wrapping up
When my friend Angelo told me about Glitch, I liked the idea but never really took the time to play with it to create something serious. It’s amazing to see how quickly I was able to achieve something that actually saved us some time.
In the meantime, joke’s on you Pictures of People Scanning QR-codes!